To add a signup form to your website, you will need to generate HTML code in the Robly website to paste into your own website.
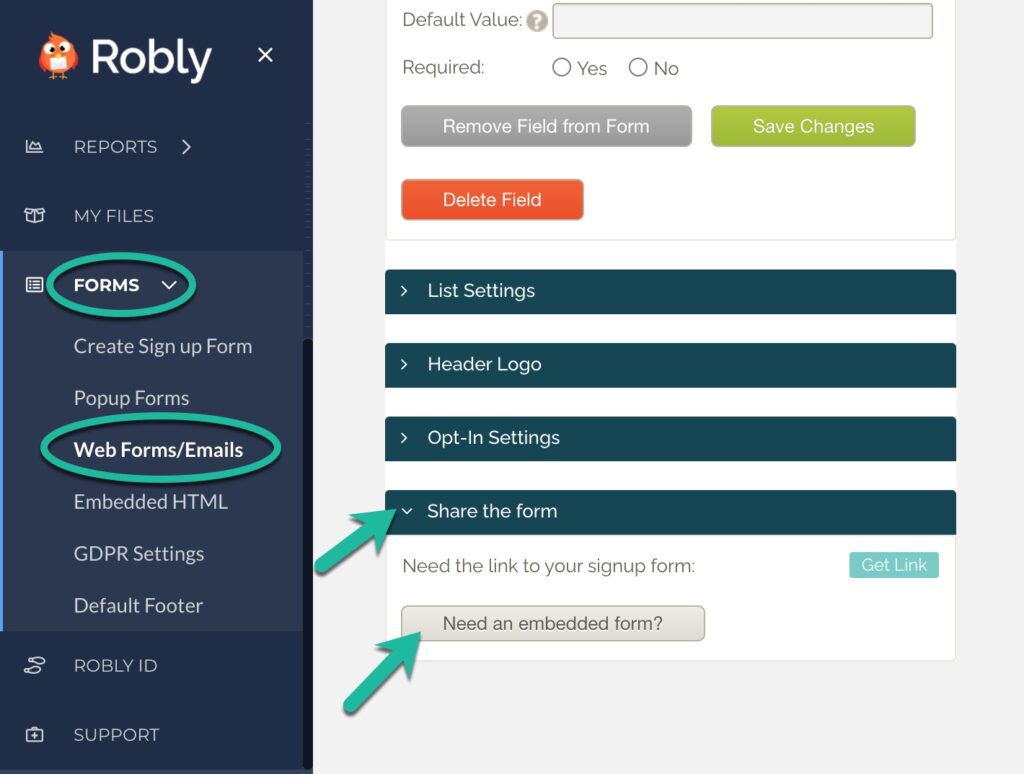
First click Forms > Web Forms/Emails to customize your signup form. Click here to learn how to make sure your forms are GDPR compliant.
Then, scroll down and click Share the form > Need an embedded form:
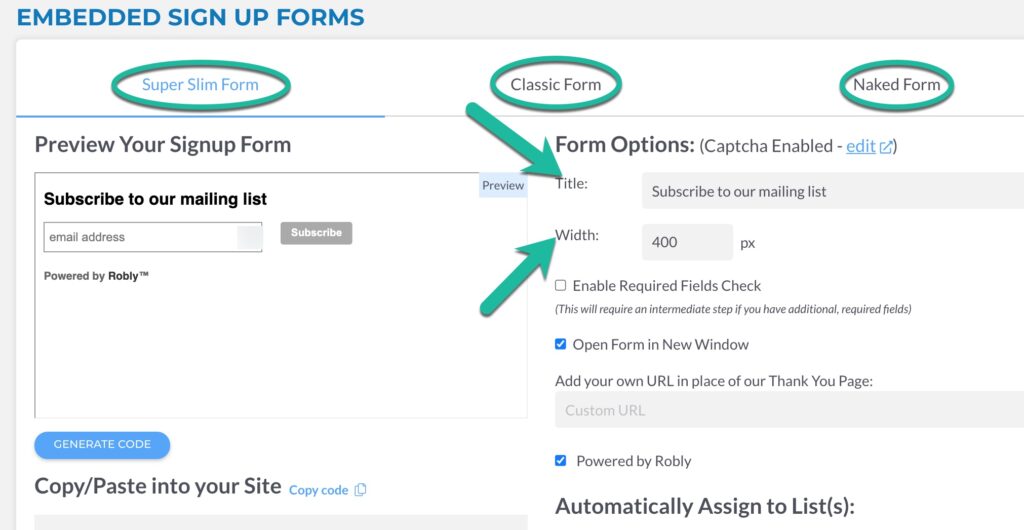
From this page, pick between the three Form options: Super Slim, Classic, or Naked. You can also change the Title and Width on the right hand side:
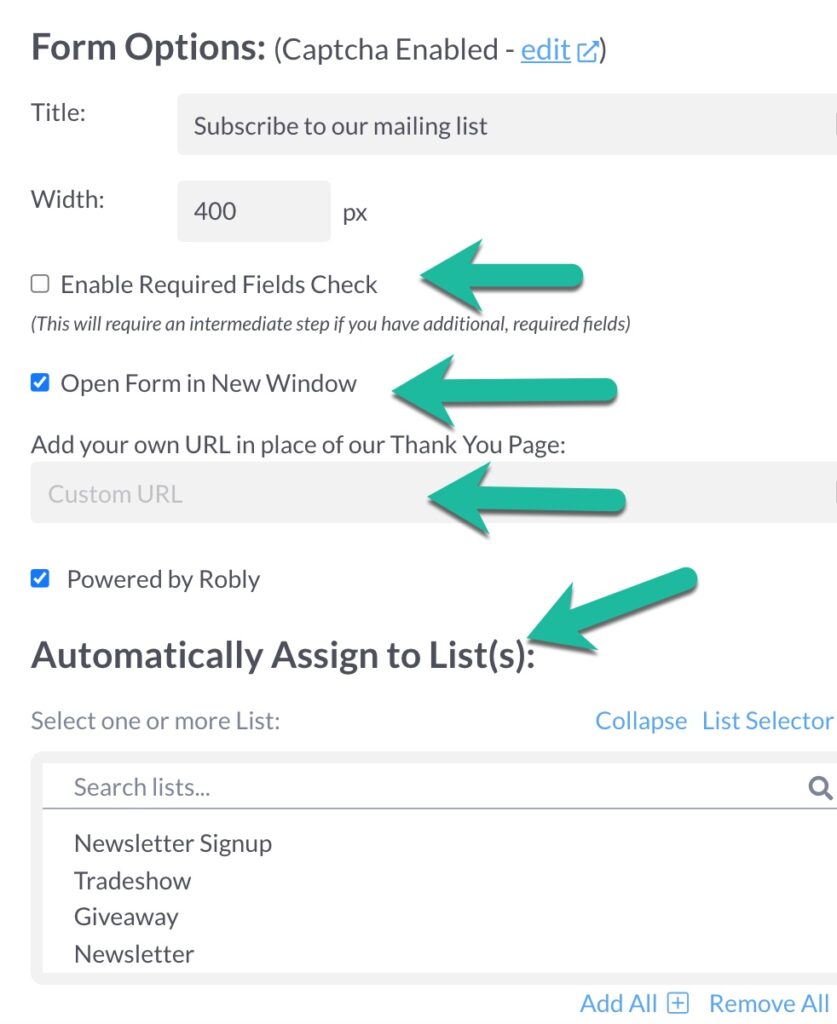
You have a few more options on the right hand side:
Enable Required Fields Check: This will enable any required fields you have checked for your form under Contacts > Details > Fields & Tags, ie, any fields that have a red asterisk. If you want to make sure those fields are included, make sure you check this box.
Open Form in New Window: If you want your signup form to open in a new window, check this box. If you don’t, the signup process will all happen in the same window. One of the benefits of opening in a new window is that the user does not then have to redirect BACK to your website when they are done – they can simply close the new window when they’re done.
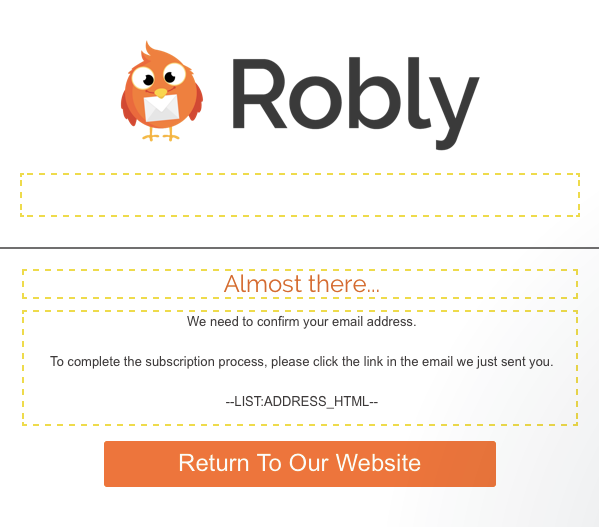
Add Your Own URL in Place of Our Thank You Page: If you want users to be redirected to your own, custom URL instead of your default Robly thank you page, add the URL here. Just for reference, here’s what our Thank You page looks like:
Automatically Assign to List(s): Use this to automatically funnel your contacts into the list(s) of your choosing.
When you’re finished, click the blue Generate Code button and place that code into your website!
Remember, any time you make changes to this form, you will have to generate NEW HTML code and replace it with what’s on your website:
How do I generate separate/different/multiple signup forms?
Use embedded HTML forms as shown above to generate separate forms. These are the steps:
- Style and set up your form the way you want it as shown in the instructions above.
- Generate the HTML for the form, then place it on the website or landing page where you want it to go.
- Return to the Signup Tools section of your account to style and set up the 2nd form you want to create.
- Generate the HTML code for the form, place it on the website or landing page where you want it to go, repeat as necessary.
- You WILL have to recreate the form and generate new HTML if you need to change it once it’s been placed on your website.
What About GDPR?
You can make your forms GDPR compliant, no problem. Click here for more information.