You can change padding for any content module to either add or reduce additional space around them. Here’s how.
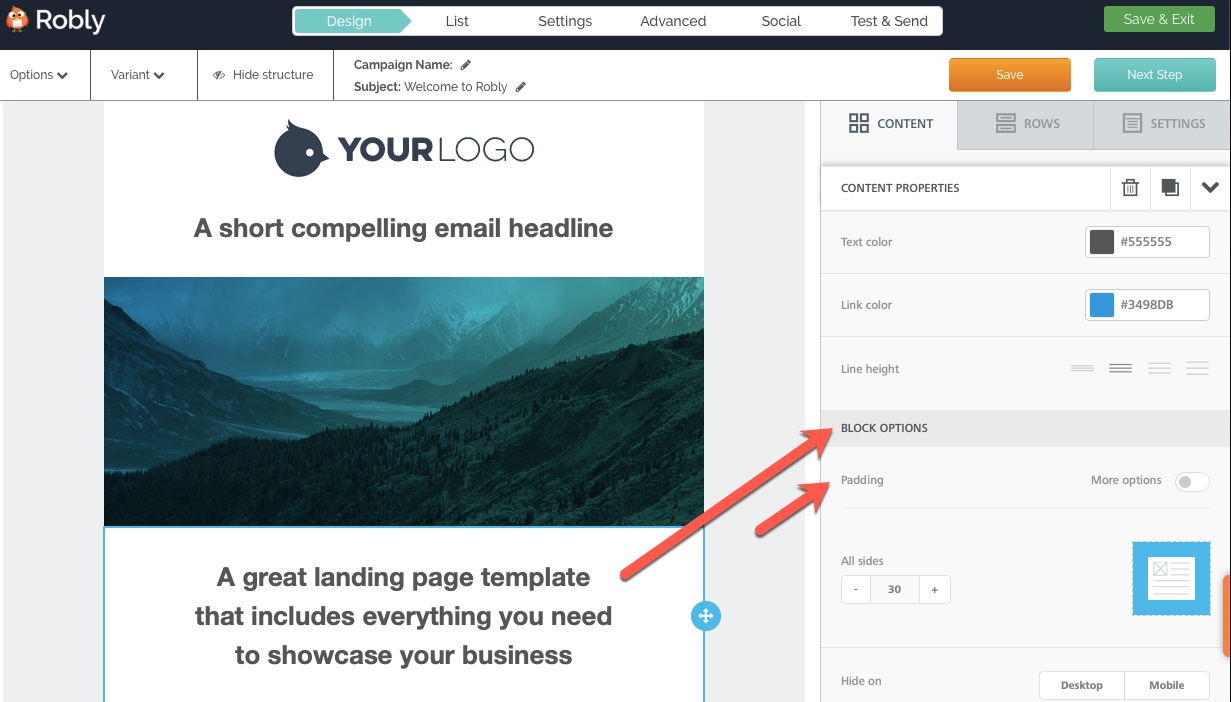
First, click on/in the module whose padding you want to change. Then, find the Block options section under Content on the right hand side. The default is set to change the padding on All Sides, which will adjust the area surrounding the module equally:
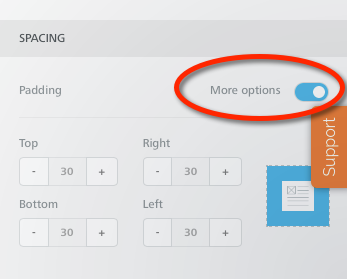
Toggle the More Options option to edit Top, Bottom, Left, or Right padding values separately:
If you want to move modules closer to one another, you can edit just the Top and Bottom padding values for one or both modules – reduce the number, and they will move closer together:
Have questions? Message us on chat, or email support@robly.com!